
デザインの「デ」を鍛えることができるサービス5選
モンブランです。
一時期、デザインの細やかな所をトレーニングにするにはこれが良いぞお的なツイートがあり、「これはいつかnoteにまとまるのでは…?」と思ってたのですが、目立ってアップされている様子が無かったので、まとめ的なものを作ってみましたb
◆ デザインの「デ」とは
ここでいうデザインの「デ」の部分というのは、デザイン思考とかUXデザインとは〜、という大枠の部分ではなく、文字でいう文字間などの作業ベースで起こる細やかな箇所、「デザインは細部に宿る」の細部の一部にあたる(かもしれない)箇所を指しています。(あくまで個人的見解です)
KERNTYPE

文字詰めを学ぶことができるサイトです。
以前にニシグチさんが紹介されていたサイトですね。
カーニング(文字詰め)の練習をしたいデザイナーさんにオススメしたいのが、こちらの「KERNTYPE」というサイト。課題となる単語(英語限定)が出てきて、それをカーニングするとお手本と比較して点数をつけてくれるというもの。ゲーム感覚で学べるので是非やってみて!(´ω`)https://t.co/anp1ID5Krg pic.twitter.com/4abPtA5URM
— 上司ニシグチ (@jyoushi_n) August 13, 2019
キーボードやマウスでドラッグをして、カーニングがずれたテキストを正しい位置に設定して答え合わせをしていきます。
ただの○✗ではなく、どのくらいズレているのかを教えてくれるのが良き良きポイント。

サイトは英語のみですが、反復して練習していくことで文字詰めの感覚を体で覚えることができます。
やってみるとわかるのですが、文字詰めは「オブジェクトの均一さ」というよりは「余白や空間のバランス」が大事であって、それを身につけることで和文フォントなどの文字詰めの感覚もわかってきます。
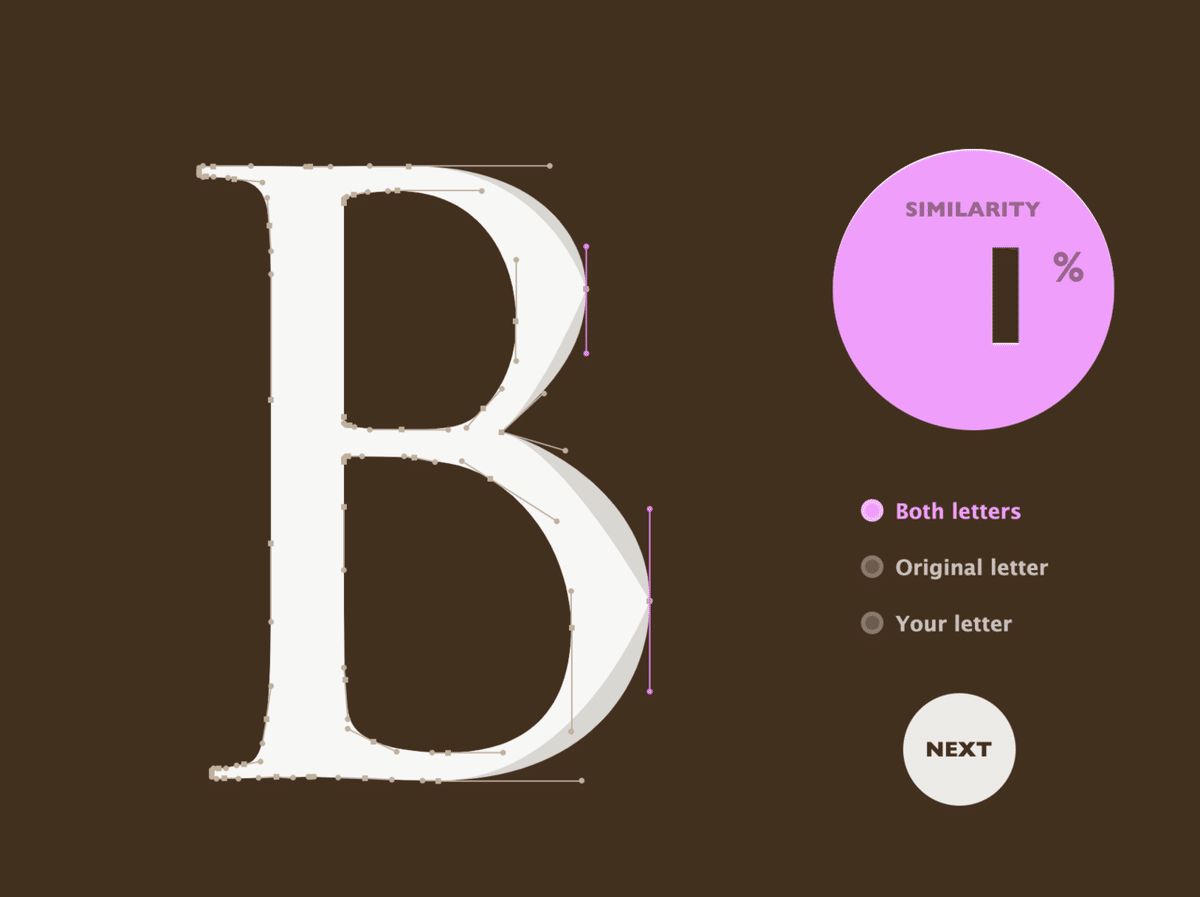
Shape Type

こちらは指定されたフォントシェイプのハンドルを操作して正しいパスラインを描けるかどうかを見るテストです。
カーニング(文字詰め)のトレーニングができるサイトが話題ですが、パスのベジェ曲線(ハンドル)の感覚をトレーニングできる「Shape Type」もオススメです。https://t.co/OZcAPsVfb4 pic.twitter.com/9D6Hh7oAs9
— モンブラン / designer (@MontBlanc04) August 15, 2019
KERNTYPEと同様に自分が操作したハンドルがどのくらい正しいかを照らし合わせてくれます。

DTPやUIデザインをしているとベジェ曲線を使うことが多く、デザイン初心者のつまづきポイントだったりもするので、ここでハンドルの操作に慣れておくと更に良きかもしれません!
色彩感覚をテストできる「カラーIQテスト」

カラータイルをドラッグして綺麗なグラデーションを作ることができるかチェックをするテストです。
制限時間がないのでじっくり選ぶことが可能です。
最初は簡単なのですが、後半になっていくにつれてどれが正しいのかわかんなっていく...笑
さらに難易度が高まる「color」
「カラーIQテスト」の更に上を行くサイトが「color」
まさかの、DTP Transitさんからのリプライをいただき初めて知りました...!!!
(ご存じかと思いますが)これ、三部作なんですよね。
— DTP Transit (@DTP_Transit) August 16, 2019
Color A color matching gamehttps://t.co/lGGa8Yo8zM
こちらは指定された中心の色とクリックで選ぶ、というもの。

最初は簡単ですが、徐々に変態的境地まで行きます...!(正直色彩系は苦手なのでだいぶ苦戦...)

最終局面では、明度や色相環での組み合わせも要求されて「はわわ...」ってなります(しかも制限時間付き!)
タイピング能力を高める「寿司打ち」

最後に紹介するのはデザインというよりかはタイピング能力を高めるためのツール「寿司打ち」です。
「デザインなのに何故タイピング??」と思われる方もいるかもしれないのですが、これは僕が新卒の時に例の上司にキータイピングによるショートカットについてめっちゃ教えを頂いていました。
「俺たちって何であれメニューからツールを選ぶって行為を1日で何千回も何万回もするわけじゃん?
それマウスで選択からショートカットキーに変えるだけ1回で0.5秒から1秒短縮できるじゃん。それを繰り返すだけで0.5秒 x 10000回 = 5000秒 ÷ 60 = 約83分、1日で1時間以上も時短できるわけじゃん?それを毎日繰り返すだけでもそうとう時短するわけよ?
つまり、ショートカットキーは人類を救う」
これと合わせて、いわゆるブラインドタッチについても「どこにキーがあるかわかるだけでもショートカットキーを使うのには便利」ということで「この寿司打ち」を教えてもらって訓練していた時期がありました。
このおかげで、我流ではありますがある程度ブラインドタッチを身につけて、キーボードショートカットを使って、時短操作などができるようになりました。

慣れないうちは「お勧め」の難易度でお得になることを目標に、ブラインドタッチを身につけていくと良いと思いますb
大事なのは、反復!
日々の積み重ねが時短とクオリティを担保する
今回は、デザインの中でも実務も実務、かなり細かい基礎的な所を鍛えることができるサービスを紹介しました。
でも、こういった基礎の積み重ねって本当に馬鹿にできなくて。
単純作業の効率化で時短をすることで、デザインを思考する時間を増やすことができるし、考えるよりも先に手が出る つまり 考えながら作業などをできるようになってくるので、中長期的に見ても基礎をみっちり反復するのは本当におすすめ。
デザイン初心者の方は勿論、中級・上級者の方も気分転換ぜひぜひ触ってみてください。
ではでは。
いいなと思ったら応援しよう!


