
悪魔的...ッ!Adobe XD 〜 イケない(かもしれない)使い方
みなさんこんにちは!モンブラン(@MontBlanc04)です。

この記事は「Adobe XD Advent Calendar 2018」7日目の記事になります。
僕は他の方はきっとめっちゃ真面目でタメになる記事を書いていると思うので、めっちゃくちゃ偏ったAdobe XDの使い方を書きたいと思います。
本来のXDの使い方
じゃあAdobe XDって何なんだっけという話なのですが、Adobe XDはWebサイトやアプリのデザインの制作や確認・実装をスピード感よく行える、デザイン・プロトタイピングツールです(ここ大事)
IllustratorやPhotoshopのようなデザインツールと違い、プロトタイピングモードで遷移時のアニメーションなどを付けることができたり、プレビューモードで実際の動き確認できたりと、爆速でプロトタイピングを作成することができます。
僕自身もWebサイトのデザイン作成や、ページごとの遷移などを見たい時などに使用していまが、僕はそれ以外でも、資料やスライドの作成にも使用しています!
(これもXDで作成しています。)
XDの「悪魔的使い方」
じゃあ、悪魔的な使い方って何なのさ?って話ですが、めちゃめちゃ単純な話で、画像のトリミング、リサイズです。
僕が勤めている会社でたまに、そして大量に来る依頼で、
・この画像をこのサイズにしてほしい!
・バナーの画像を差し替えてほしい!
というのがあります。
うん、正直に言おう、
このためにだけにフォトショ開くの、
メンドクセェェェェェェ!!!
となり、Photoshopのアートボード単位で書き出すんだったら、XDでもいけるじゃね?と思い、XDでの画像リサイズを始めました。
これがかなり楽。大量の画像をトリミングする時、今はほぼほぼXDを使っています。
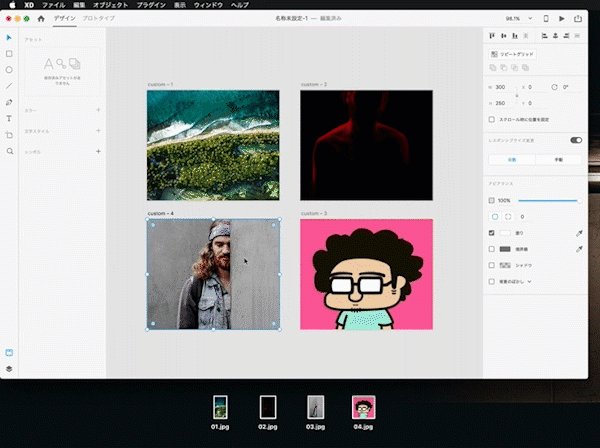
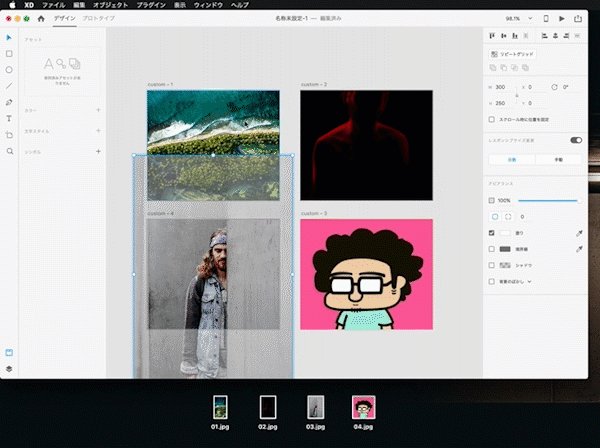
XDで画像をトリミングする
やり方は簡単です!
1. アートボード用意する
2. アートボードに合わせてシェイプを作成
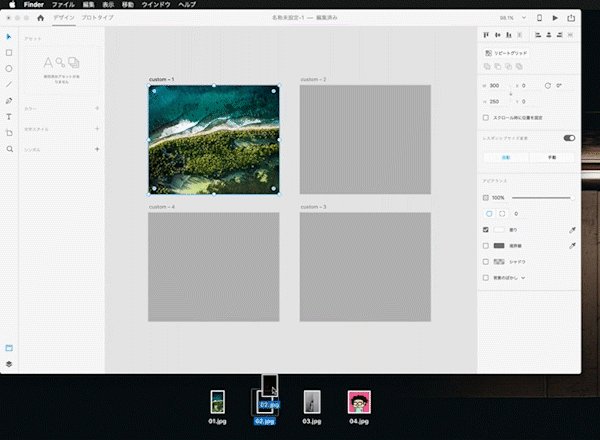
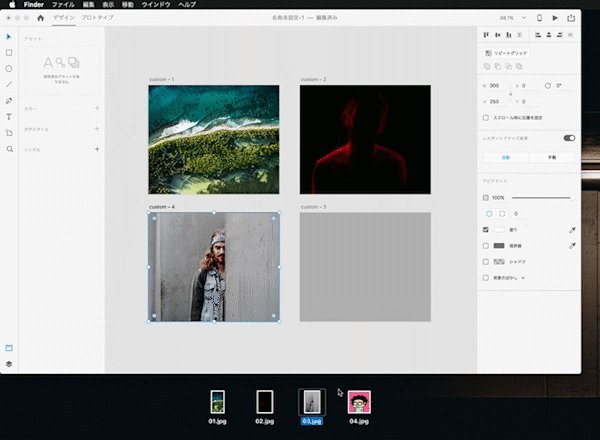
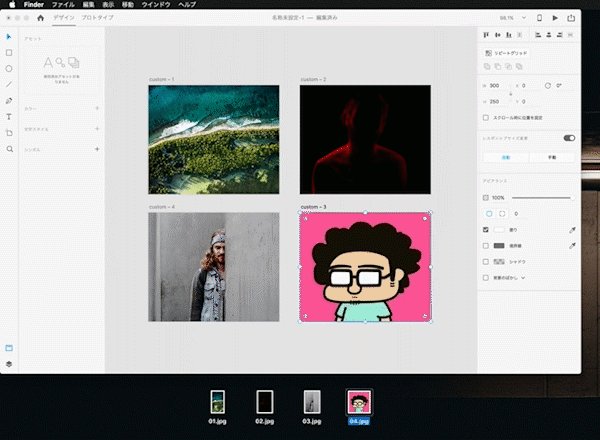
3. トリミングしたい画像をアートボードへドラッグ&ドロップ
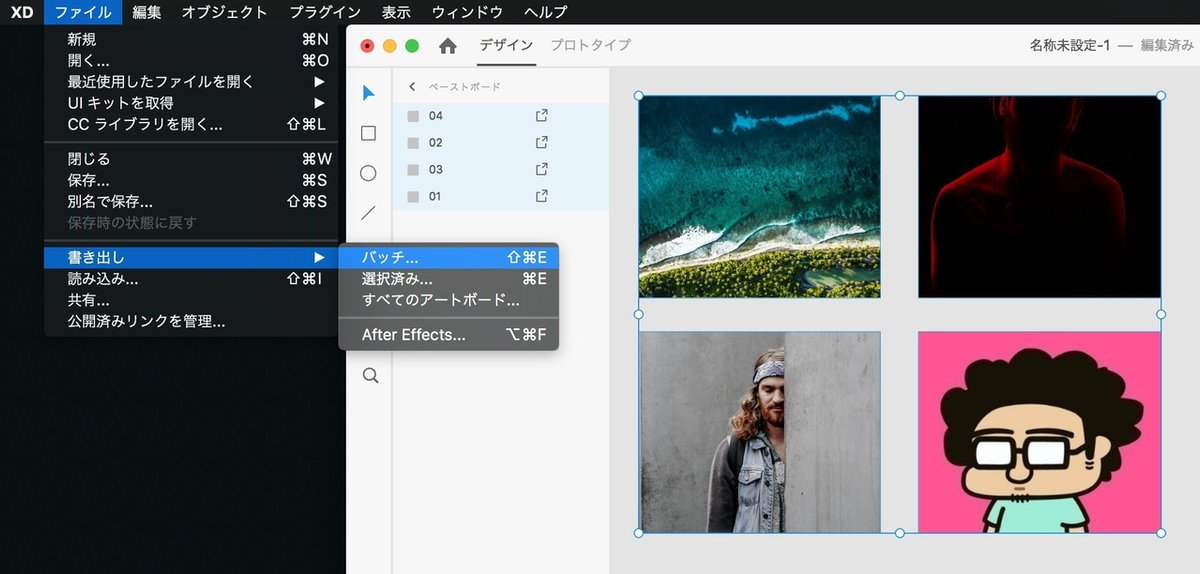
3. アートボード単位で書き出しを選択(ファイル→書き出し)

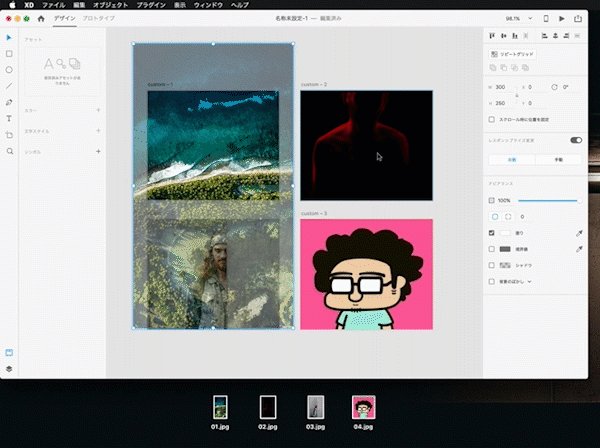
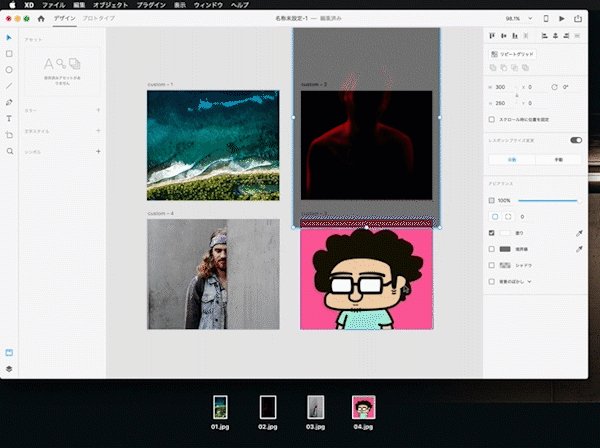
画像のトリミングを直したい時も、シェイプと組み合わさった画像をダブルクリックして操作するだけb

画像の書き出しは「ファイル」→「選択済みorすべてのアートボード」で行います。選択済みで行う場合は、オブジェクトではなく、アートボートそのものを選択した状態で書き出しましょう!b


ここでは、アートボード経由で書き出していますが、必要なものをグループ化してバッチ経由で書き出しても良さげです!(今回記事作成している時に気づいた)

シンボルと組み合わせれば、画像切替が可能なテンプレートがサクサクっと作成できますb
導入コストが鬼低いXD
これくらい、Photoshopでもなんとかできるんじゃない?と思う方もいると思いますが、これの何が良いというと、XDの導入コストの低さにあります。
・Adobe XDは無料で導入可能
└ Web共有が1ページしか使えないが今回の使い方では問題なし
・機能が少ないので教える時間があまりかからない
これをうまく利用して、僕は社内の非デザイナーにXDをインストールしてもらい、簡単な画像のリサイズをお願いするようにしました(ツールの導入にも協力的な皆様に圧倒的感謝...!)
最初に必要な画像サイズやデザインなどのテンプレートをXDで作成→必要であればシンボル化して、そのデータを非デザイナーさんにお渡しして、画像の差し替え→書き出しをやってもらう、といった感じです。これにより、
デザイナー「差し込みが減ったから主業務に注力できる〜★★★」
非デザイナー「自分で考えたことがすぐ試せるから助かる〜★★★」
という感じでお互い幸せで平和な世界になりましたb
この使い方は「劇薬」
ただし、これはXDの本来の使い方ではありません。
なので、レクチャーを行う時に必ず
・XDの本来の使用目的を伝える
・今から教えるのは"異端"であること
・精度が必要な場合はちゃんとデザイナーに依頼すること
を伝えてからレクチャーをしています。
何も知らずに使ってしまうと、写真素材の許諾の種類だったり、デザインのイロハを知らないまま作成することになるので、思わぬトラブルなどが起こってしまうので、この方法を実践する時は注意して使用してください。
また、XD自体としても想定した使い方ではない故、書き出しの細かい指定できなかったり、画像の容量などの調整はできないので、その点などは考慮の上で使用してください。
悪魔的使い方としても今後のアップデート+プラグインに期待!
最近のアップデートでプラグインが実装され、様々なプラグインがアップされており、アートボードから画面遷移図を作るといったプラグインも出ているので、UIの枠組みから解き放たれたプラグインなど登場しそうですし、今後もアップデートも楽しみです!
いいなと思ったら応援しよう!


