
「#朝までイラレ」のロゴができるまで。
こんにちは!
デザイナー兼VTuberのモンブランです。
この度、2022年12月28日に開催するイベント「朝までイラレ」のロゴデザインを担当させていただいたので、完成までのプロセスと力を入れたことについて書きたいと思います。
朝までイラレのロゴはYouTubeで配信しながら制作しています。
YouTubeチャンネルから早回し編集したダイジェスト版を見ることができます(ぜひチャンネル登録もお願いいたします☆)
#朝までイラレ のロゴが完成しました。
— DTP Transit (@DTP_Transit) December 6, 2022
(制作は モンブランさん @MontBlanc04 )
今後、こちらのロゴに切り替えていきます。
※開催まで23日。 pic.twitter.com/QL2YSbQiEA
同イベントにも出演します。
最近ロゴのお話ばかりで全然お知らせできてませんでしたが、
実は僕も本イベント出演させていただきます!
当日はセミナーの様子や発表内容を無料で視聴することができますので、是非見に来てくれると嬉しいです!
・開催日:2022年12月28日[水] 21:00-29:00
・形式:オンライン(YouTube Live)
・主催:DTP Transit
・共催:CSS Nite、DTPの勉強会(東京)、DTPの勉強部屋(名古屋)
・協力:Bau-ya®、アドビ
・協賛:フォントワークス

制作環境
ソフト
・Adobe Illustrator CC
マシン
・Mac Studio(2022)
・Apple M1 Max
・メモリ:32GB
配信アーカイブ
下のリンクからもアクセスできます。
長めなので作業BGMなどにもどうぞ!
フリーハンドとフォントの「良いとこどり」
僕はフリーハンドでロゴを作るすることが苦手です。
ここで言う「フリーハンド」というのは、既成のフォントを使わずに手書きで作成したアウトラインを使ってロゴでおこす、という意味です(イラストも得意な方がやっていることが多い印象です)
実際、自分で書いたロゴに合わせてデザインをしてみたこともあるのですが、実際にパスに起こすと「なんか美しくないんだよな…」となってしまうことがほとんどです。
なので、遊び感のある有機的なロゴを作る必要がある時は、自分で書いたラフに近い書体を探し、ベースを決めてからイメージを合わせる作業をします。

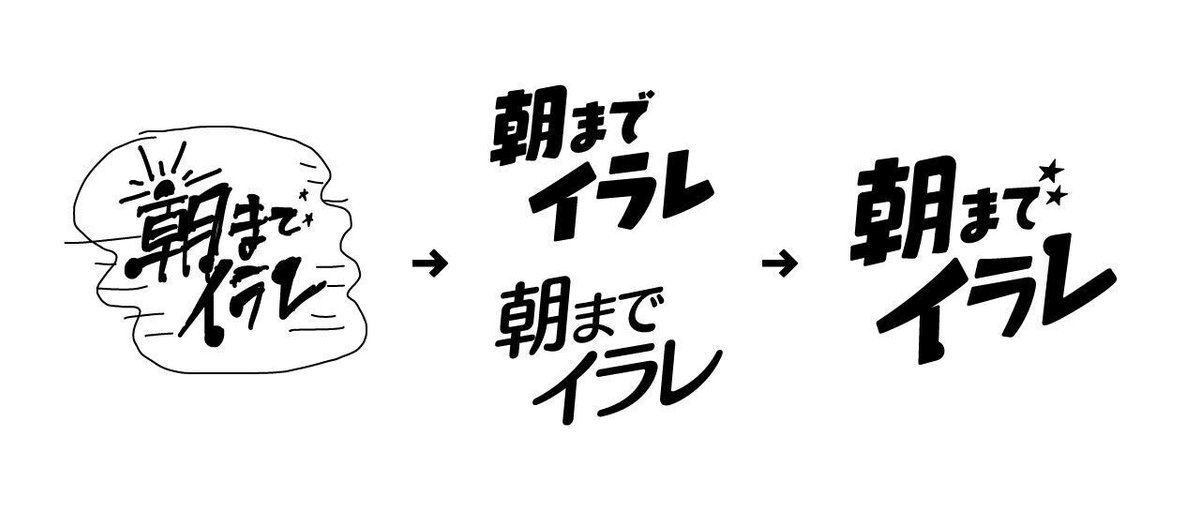
2つのフォントのアウトラインを見ながらラフを基軸にブラッシュアップしていく。
こうすることで、視認性も高く有機的なロゴをデザインに着地することができました。
気をつけること
フォントをベースにパス単位で調整する時は以下を気をつけています。
・既存のフォント崩しすぎない
この作り方はフォントの良いところを活かすことが目的です。
なので、パスをグチャグチャにして採用したフォントの良さを崩さないように調整をしています。
・シアーや効果などで出来ないか検討する
細かい調整は微調整はパス、アンカーポイント上での調整は必要ですが、全体的な形の変形には、変形パネルを使ったり
・バックアップを都度残しておく
パスを元に戻したい時、オブジェクトベースでパターンを見たり、戻したり、組み合わせたい時があるので、出来るだけ新しい成形をするごとに複製をしたまわり、古いデータを残しておくようにしています。
「質感」を出したい。
今回のロゴの個人的裏テーマは「エモさ」でした。
…具体的に「エモさって何よ??」と言われると返答に困るのですが、できるだけ無機質感や堅苦しさを生みたくないという気持ちがありました。
ということで、今回エエ感じのロゴでよく見る「ザラザラとした質感」にチャレンジしてみました。

質感の作り方
こちらのAdobeさんの記事を参考に作成しました。
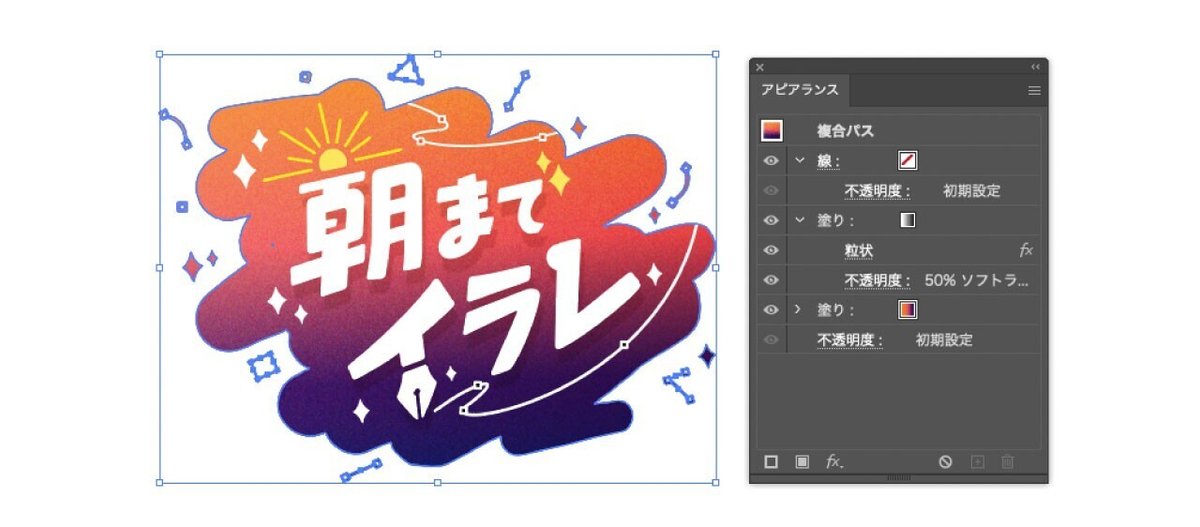
塗りの上へ新たにグラデーションを作成し、
「効果」→「テクスチャ」→「粒状」でノイズを作成します。
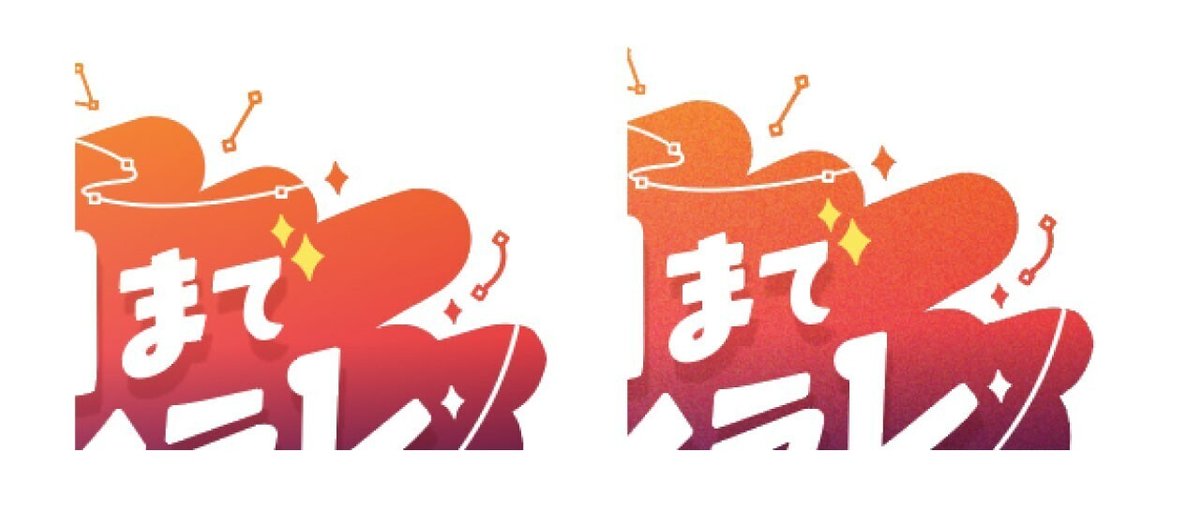
このままではジャギーな印象になってしまうので、
不透明度を「ソフトライト/50%」で裏地のグラデーションが透過するようにして、ザラっとした質感を出しました。

「らしさ」の追求
「朝までらしさ」の追求
「朝までイラレ」という魅力的なタイトルを表現するため、夜〜明け方の「紫」と明け方の色のオレンジを採用しました。

グラデーションの色数も多めに配置しています。
本来は明け方のオレンジと夜中の紫のみで役割は成立するのですが、間の色がくすんで見えてしまうので、間に鮮やかな色を入れて対策をしています。

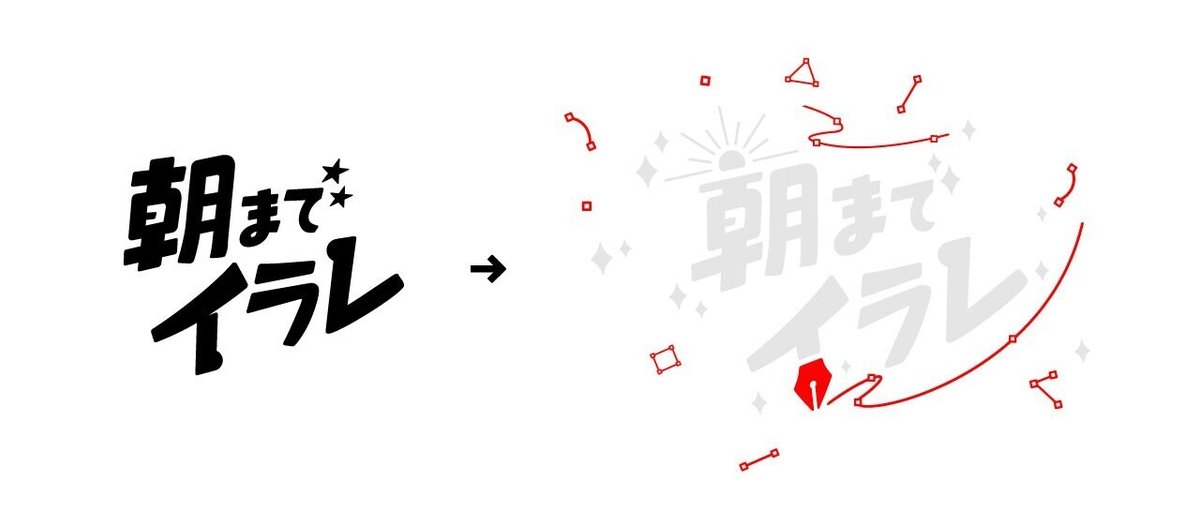
「イラレらしさ」の追求
最初に作成したラフには「イラレらしさ」がない状態でした。
イラレらしさを出したのは、ライブデザインの後半にあしらっていくことにしました。
デザイン中に色々と吟味をして、「アンカーポイント」と「ペンツール」をロゴ内にあしらっていきました。

まとめ
・フリーハンドとフォントの良いとこどり、
・質感の追求
・らしさの追求
3つのディティールテーマを中心にして、微調整と探りを重ねて、ロゴが仕上がりました。
いつもは配信3回分でロゴを仕上げることが多いのですが、2回分で仕上げることができました!
ロゴが出来たので、後はスライドの準備ですね…(笑)
当日も是非楽しみにしていてくださいね〜!!b
【おまけ】赤裸々版を公開しました。
公開版であまり書けない"突っ込んだ話"を限定マガジンで公開しました!
気になる方は是非ご覧くださいb
【おまけ】オリジナルグッズも販売中です。
何やら天の声が聞こええまして、
「朝までイラレ」のグッズをSUZURIで公開することになりました!
(やったぜ)
(ありがとうございます)

個人的には缶バッジとキーホルダーが欲しいです。
以下から購入することが出来ますので、
当日までに是非準備してくださいね!!
いいなと思ったら応援しよう!


