
Adobe XD ユーザーフェス 2020に「Vtuber枠」で登壇しました。 #xdufes2020
デザイナーのモンブランです。
2020年9月26日(土)のオンラインで開催された「Adobe XD ユーザーフェス 2020」にVtuber枠的な感じで登壇しました。
実際に発表した内容や、発表時にお話しきれなかったことを書いていきたいと思います(やはり10分は短い…!!!!笑)
お話したこと。
テーマは「みんなのXD」ということで、チーム内でXDをどう活用していくか、といった内容お話をしました。

今回はXD単体や技術系のお話というより、XDも含めた全体的に制作フローについてだったり、XD以外のツールとの組み合わせの仕方とかチームプレー的な発表になりました。
発表時に使用したスライドはこちら↓で見ることができます。
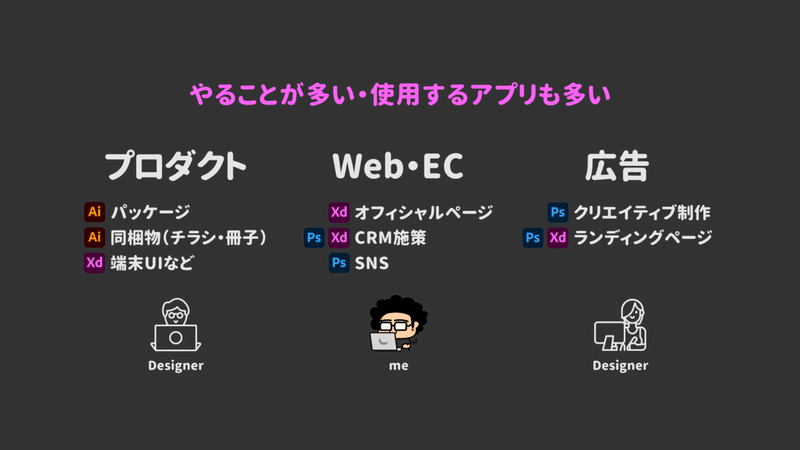
インハウスデザイナーとして、やることが多い。
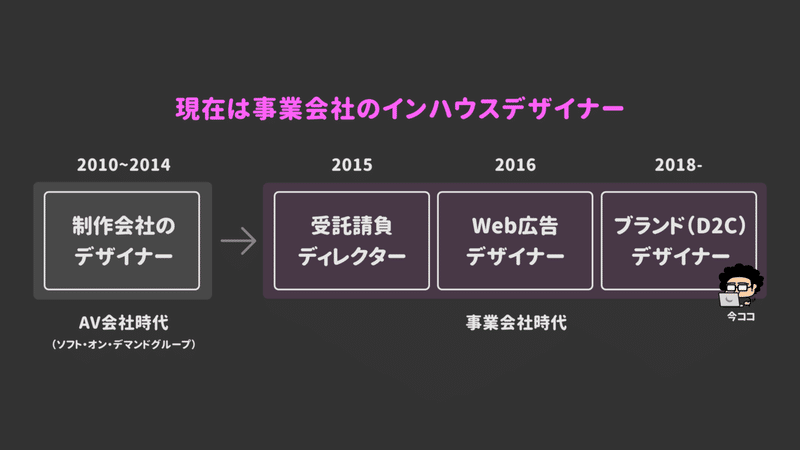
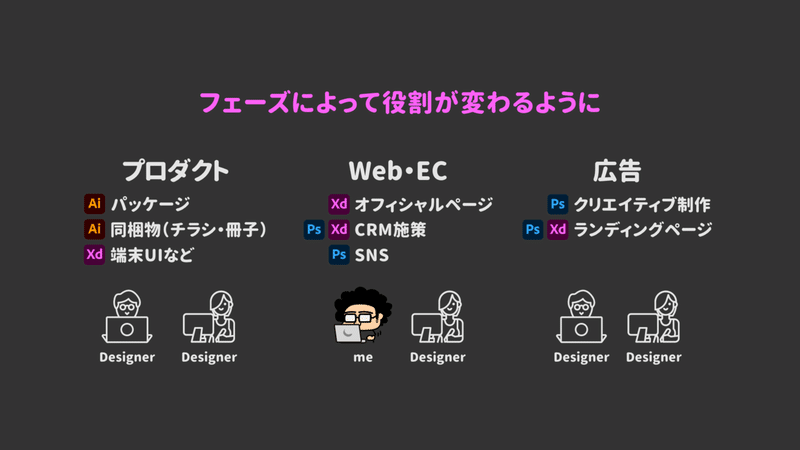
今現在の僕は、事業会社のインハウスデザイナーということもあり、様々なジャンルのデザインに携わる必要があります。

Web・ECのUI・UXのデザイン、プロダクトのデザインや広告クリエイティブの作成などありとあわゆるデザインを3人のデザイナーでまわしていました。

やることは常に多いですが、デザイナー各々が独立して制作が出来る環境とスキルセットも持っていたし、いざという時にもサポートで入ったりすることも出来る環境だったので、これまでは運用や作業にそこまで支障はありませんでした(スポットで解決するくらい)
デザイナーも増え、やることも増える。
ですが、年を経るごとに事業も拡大していき、新しい取り組みや既存の取り組みのボリュームアップなどをしていきました。
3人だったチーム内のデザイナーも6人に。
これにより、純粋にマンパワーは増えたものの、それぞれの業務をより盤石にしっかりと運用できる反面、複数人で作業をする場合の仕組み化などが必要になってきました。

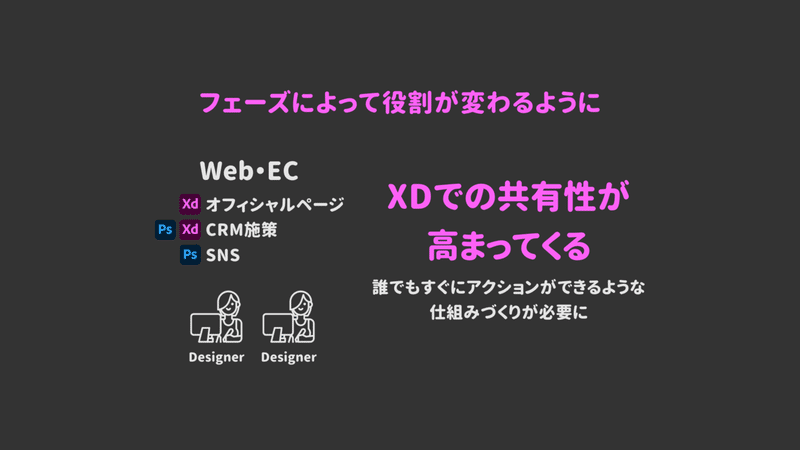
特にWeb・ECにおいては、デザイナーとのデザイン共有や、非デザイナーさんとのプロトタイプを使っての認識合わせなどが増え、XDでの運用性や共有性が高まってきました。

チーム制作にシフトするために始めたこと。
XDをはじめとしたデザインツールの利用や、ファイル管理、統一化などを図るために、まず2つのことを始めました。
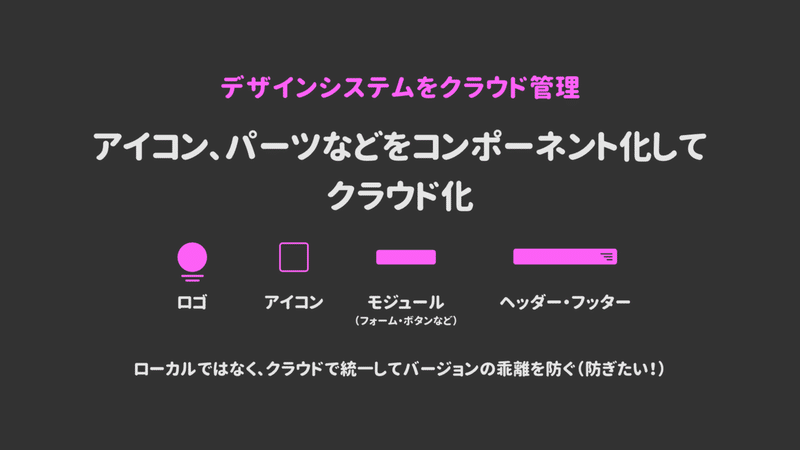
デザインシステムをクラウドドキュメントで管理する。
ローカルではなく、クラウドドキュメントで保存→共同編集者バージョンの剥離を防ぐ(というか防ぎたい!)
現状、クラウドドキュメントは制作者(オーナー)以外は共有をすることが出来ない状態なので、プレビューを利用しないファイル+複数人に必要なファイルとしてクラウド上でのデザインシステムの管理をすることにしました。

現在は、バージョン管理も出来るようになっているので、共通ファイル管理には結構便利!
「親」と「枝」の考え方でデータ郡を整理
会社でのデザインデータはGoogleの「Drive File Stream」で(NAS的なもの)管理しています。
クラウドでのファイル管理ではあるけど、Drive File Streamでも共同編集ができるわけではありません。
故に、作業自体は個々のものになるので、実質ローカルでの作業と変わりません。
また、今のチームではUIデザインを専業とするデザイナーはいない状況。
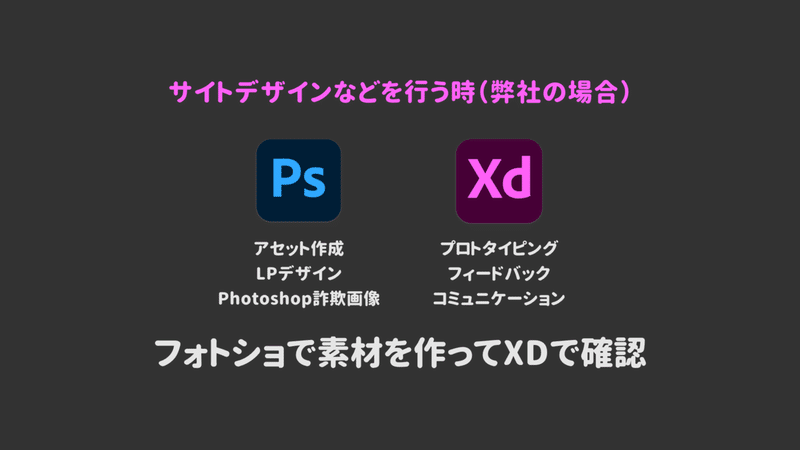
加えて、UIデザイン以外にもランディングページやバナーなどグラフィックの作成もあるため、XDだけではなく、Photoshopでの作業も高頻度で起きます。(IllustratorやAfterEffectsでの作業もあるが、Photoshopほどではない)

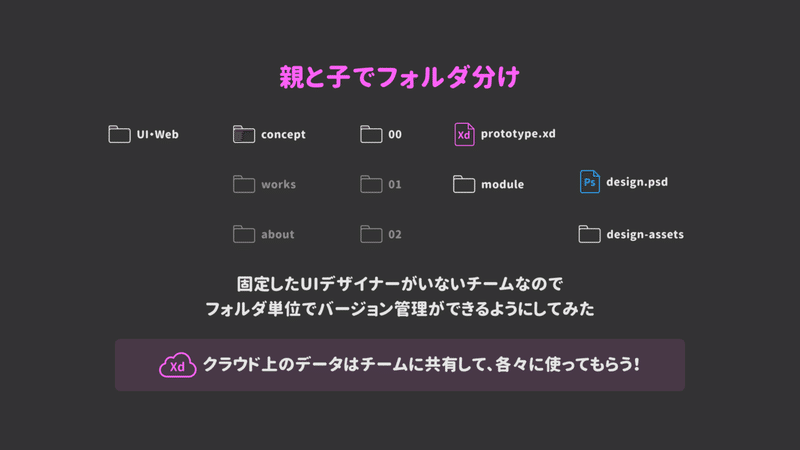
そこで、ファイルのひとつのフォルダなどでまとめすぎず、フォルダ毎にバージョン管理や性質(ディレクトリやファイルの種類)ごとに区分けすることにしました。

肝としているのはこんな感じ。
・XD(プロトタイプ)に依存させないフォルダ関係
・いつ更新されているのかがファイルではなく、フォルダ単位でわかること
・フォルダ名=ディレクトリ名にすることで認識のズレを防ぐ
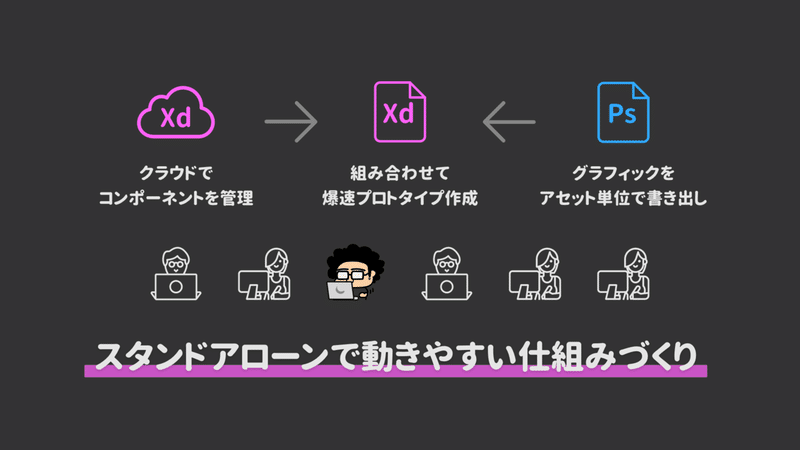
スタンドアローンで動きやすい仕組みづくりを模索。
・コンポーネント等のデザインシステムはXDのクラウドドキュメントで管理。
・詳細なグラフィックのPhotoshopで作成→アセットで書き出し。
これらのクラウドドキュメントとグラフィックの書き出しを使ってプロトタイプで再現する。
このように制作内容を明確に分断化することで、デザインバージョンのズレを減らし、デザイナーがスタンドアローンで機能するような仕組みを作ってみます。

…と言いつつ、これが正解とは限らない+思っていないので、その時の役割や組織によって改善、進化させていきたいと思います。
今後もバージョンアップしていくゥ!
先に述べたように、チームでのデータ管理はまだまだ発展途上です。
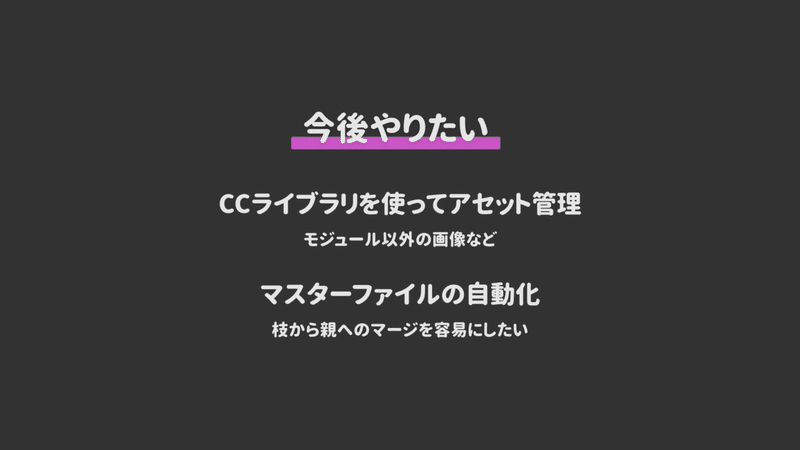
今回の運用方法以外にも将来的に導入や試したいものがチラホラあります。
◆ CCライブラリを使ってアセット管理
現在はXDのクラウドドキュメントを使ってコンポーネントなどを管理していますが、将来的にはCCライブラリの使用も検討しています。
CCライブラリではPhotoshopデータの利用や、その更新なども自動で行うことができるためです(将来的には映像ファイルとかも扱えたら良いなぁ)
◆ マスターファイルの自動化
スタンドアローンでの運用を目指しているため、サイト最新版(完全版)のUIデータは存在しなく、手動で更新する必要があります。(これはデザイン以外にも原因あり)
最終的には作成→サイト上でマージされたデータが、例えばマスターデータに半自動的に更新されると良いなぁ…と思っています。
今後のXDのソフトウェアアップデートの新機能なども積極的に運用&検討していこうと思っています。

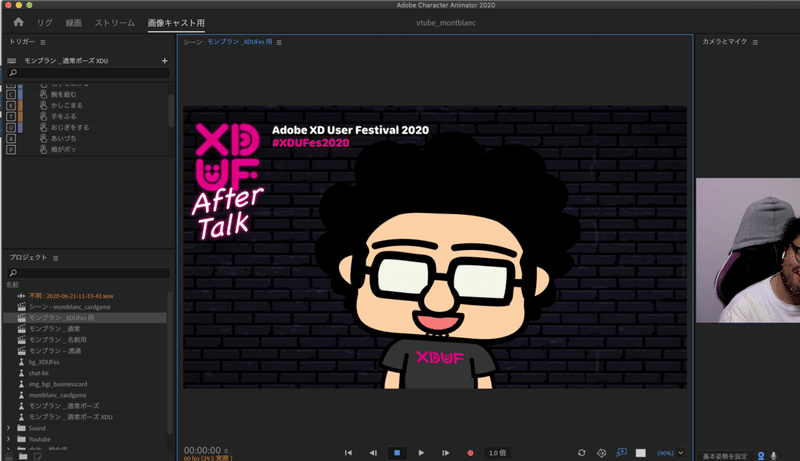
おまけ:「Vtuber」について
ビデオ通話に使ったアバターは、Adobe Character Animatorを使っています。

普段は緑のTシャツですが、Photoshopのレイヤーを差し替えてXD用のTシャツにフォルムチェンジしてみました。

配信時の評判も上々だったようで、使って良かったです〜!!b
LTとかの発表、もはやアバターで良いんじゃないかなと思っているくらいです(素性隠してるマンなので尚更)
結果オーライ、かな?
個人的KPTとしてはこんな感じ。
発表する内容自体はかなり広い話でしたが、短くまとめることが出来て良かったです。
Keep
・Vtuber発表やりやすかった。iMacのスペック的にも問題なさそう
・タイムスケジュールを事前に引いておいて良かった
・なんだかんだで、まとまった発表にできたかも
Problem
1. 10分で足りない割に内容が広義すぎた
2. Chのトリガー引きづらいな…
3. 説明が足りない箇所があった(クラウドファイル→クラウドドキュメントとか)
Try
1. もう少しコンテンツを絞って広義的なものは今回のようにnoteで補足すると良さそう
2. MIDIキーボードにも対応しているので、それを使うのもありかな…?
3. 事前に言葉を調べておく
Vtuberというう目新しい使い方もあり、そこでツカミをとることが出来たのは大きそう。今後も使っていきたいですね。
XDは今後も公私ともにゴリゴリ使っていくので、またXDUで発表したいな〜と思います!(そろそろガチガチのトリガーアニメーション作りたいお気持ち)
そんな感じで、Adobe XD ユーザーフェス 2020「 Adobe XDを使った
チームプレーについて考えてみる」についての振り返りでした。
お誘いいただき、運営いただいたXDUスタッフの皆様、お越しいただき僕の発表を見てくれた皆様、ここまでお読みいただいた皆様、本当にありがとうございました〜!!!
飼っている猫さんやインプットのための読書代などに使います!

